210728
gatsby markdown에 3rd level unorder리스트가 2nd level 아이콘으로 표시 되는 경우
-
2018년에 문제가 제기 됐지만 큰 볼륨의 문제라 문제제기를 close했다.
- 그리고 스페이스가 4개로 들여쓰기 하면 제대로 3번째 레벨로 생성된다고 한다.
-
markdownlint extention을 사용하고 있어 탭으로 스페이스를 2개씩하고 있어 문제엿다.
- vscode 설정에서 아래와 같이 설정해주면 저장시 unorderlist 4개씩 생성 되기 때문에 문제를 해결 했다.
"markdownlint.config": { "MD007": { "indent": 4 }, }
210725
[todo][typescript] type, interface, mixin에 대해서 찾아보기
[typescript] map 객체 values 함수 사용시 생기는 오류
-
tsconfig에 complie option 수정 해주면 된다.
- TypeScript and Iterator: Type 'IterableIterator
' is not an array type - "downlevelIteration": true
- TypeScript and Iterator: Type 'IterableIterator
-
downlevelIteration 옵셔넹 대한 설명
- Downlevel Iteration - downlevelIteration
- 최신 js 반복 방법에 대한 구현을 지원하기 위한 설정이다.
-
예를 들어 ECMAScript6에서 새롭게 iteration primitives가 추가 됐다.
- for/of, loop(for(el of arr)), Array spread([a, ...b]), arguments psread(fn(...args)), and Symbol.iterator
- 이런 iteration primitives를 ES5환경에서 허용할 수 있게 한다.
210724
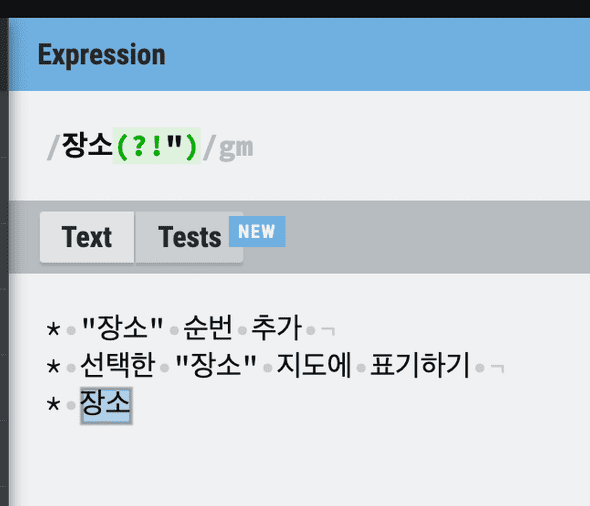
[정규식] nagative lookahead를 이용 해당 단어와 일치하지 않은 단어의 앞에 있는 문자열이 매칭
210722
typescriopt
svg img import 방법
import { default as logo } from '../logo.svg';
<img src={logo} />styled-components
- 자주 사용하는 패턴 미리 찾아 보기
- how to change image src using props with styled component and react
타입 단언에 대해서 더 알아보기
데이트 기록 지도 붙일때 이슈
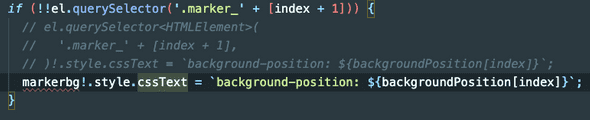
rendering을 jsx로 하는게 아니라 append로 할때 css style이 적용되지 않아. data를 state로 관리하고 styled-component로 변경
var, let, const hoisting 다시 확인하기
arrow function, 일반 함수의 scope에 대해서 다시 확인하기
카카오맵 npm으로 기능 배포하는 것 확인해보고 어떻게 npm에 올리는건지 확인해보기
github에 issue 제기 하는 방법 나도 알고 싶다

[?] typescript as 란?
210721
[?]html meta viewport 의미 찾아보기
210716
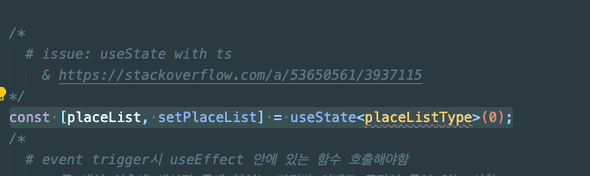
[블로그대상]useRef 사용햇을때 return value current접근시 "Object is possibly 'null'인경우 해결 방법
-
useRef type definition을 확인해보자
function useRef<T>(initialValue: T|null): <T>;- useRef의 return 값은 "RefObject"이다.
interface RefObject<T> { readonly current: T | null; }-
위 타입을 확인해본 결과 우리는 useRef의 제너릭을 설정해줘야 current property에 타입을 설정함으로
- useRef 반환값 .current 프로퍼티 사용시 Object is possibly 'null'과 같은 에러 문구를 나타나지 않게 할 수 있다.
-
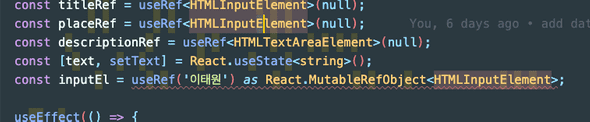
나의 경우 textArea에 useRef를 사용하는데 아래와 같이 useRef에 반환값 타입을(제너릭)을 설정했다.
-
엘리먼트의 타입은 아래 mdn에서 확인하면 되겠다.
-
mdn 문서에 properties, method가 있다.
- 이 값들은 useRef로 설정한값(mutable한 값)의 반환값 프로프티인 current로 접근하면 HTML객체가 반환되는데
- 이 반환된 값에서 사용할 수 있는 프로퍼티, 함수가 나열 되어 잇는 것이다.
-
- web api list - mdn
const taRef = useRef<HTMLTextAreaElement>(null) -
How to Fix "Object is possibly 'null'" TypeScript Error When Using useRef React Hook?
210709
remote branch 제거 방법
git 에서 remote branch delete 하는 방법.
- 방법 1 git push origin --delete [브렌치이름]
- 방법 2 git branch -d [브렌치이름] git push origin [브렌치이름]